** 如何搭建一个halo博客**
几分钟,拥有⾃⼰的⾼颜值网站!代码都不用写
为了方便随时访问最好有一台公网服务器,那么最便捷的选择就是各种云主机。遇到活动的时候一年几十块,很划算.
那么拿到一台服务器(以centos7.x为例)后我们首先要做的就是把常见的软件环境安装一下。
1.JAVA环境部署JDK,只需一行命令
yum install java-11-openjdk -y
2.上传halo的jar包
我们用FTP工具直接把halo的报拖入根目录后直接后台运行
nohup java -jar halo-1.4.17.jar &
现在我们在浏览器输入服务IP地址加8090端口就进入halo安装向导

这样我们的halo就部署好了,就可以在后台安装主题,写blog了。
目前我们需要在IP后输入8090才能正常放我,那么我们用nginx来用80端口启动WEB服务,就不需要8090了。
3.NGINX安装部署
⾸先安装包并解压,这⾥下载的是 nginx-1.17.10.tar.gz 安装包,并将其直接放在了 root ⽬录下
- 在
/usr/local/下创建nginx⽂件夹并进⼊
cd /usr/local/
mkdir nginx
cd nginx
2、将 Nginx安装包解压到/usr/local/nginx 中即可
[root@localhost nginx]# tar zxvf /root/nginx-1.17.10.tar.gz -C ./
解压完之后,/usr/local/nginx ⽬录中会出现⼀个 nginx-1.17.10 的⽬录
4.预先安装额外的依赖
yum -y install pcre-devel
yum -y install openssl openssl-devel
5.编译安装NGINX
cd nginx-1.17.10
./configure
make && make install
安装完成后,Nginx的可执⾏⽂件位置位于
/usr/local/nginx/sbin/nginx
启动NGINX 直接执⾏如下命令即可:
[root@localhost sbin]# /usr/local/nginx/sbin/nginx
如果想停⽌Nginx服务,可执⾏:
/usr/local/nginx/sbin/nginx -s stop
如果修改了配置⽂件后想重新加载Nginx,可执⾏:
/usr/local/nginx/sbin/nginx -s reload
注意其配置⽂件位于:
/usr/local/nginx/conf/nginx.conf
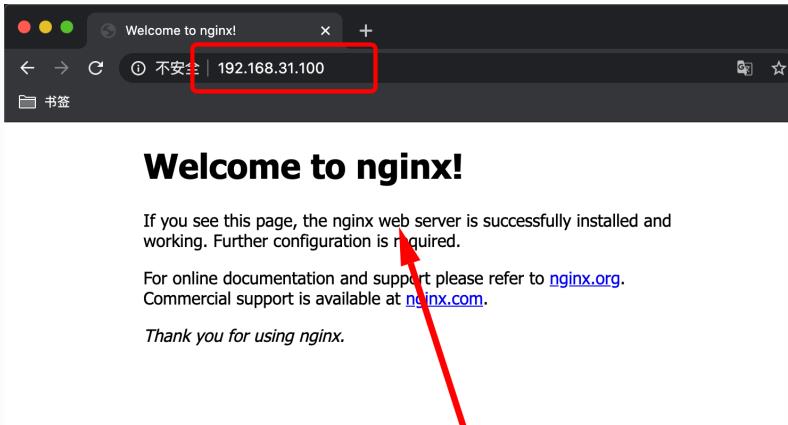
浏览器验证启动情况

6.现在我们的nginx就安装好了,那么我们需要修改nginx配置nginx.conf文件
文件位置:
user/local/nginx/conf
打开nginx.conf配置文件,也可以VIM编辑
-
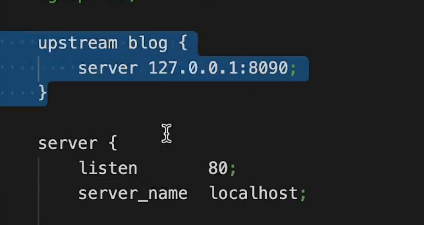
首先找到server 监听的前面,我们家一个upstream的配置 我们取个名字,叫 blog。那么它启动本地地址,我们配置为:

-
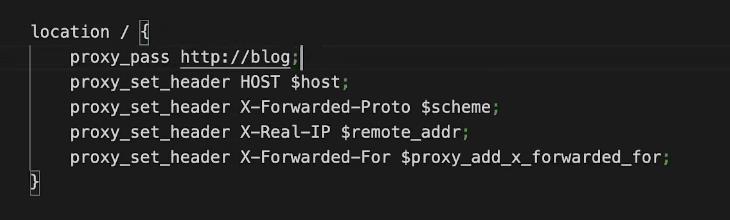
接下来我们修改server里面的location,让它代理到上面的upstream blog这个里面来。我们把location里面原来的删除掉,在里面输入以下配置

7.OK可以了,我们现在去SSH终端里面将Nginx reload一下就可以了,那么我们现在不需要加8090端口,直接用IP就可以了。